
なんでだろう?
大変由々しき問題ですが、Twitter(140文字)以上の文章を読めない日本人が急増しています。
この状況は、今後加速することはあっても改善することはまず無いでしょう。
今後5Gの世界になって動画コンテンツが広がるにつれ、ますます文字コンテンツは読まれなくなっていきます。
より読みやすくわかりやすい記事を作れるブロガーだけが生き残る時代になるでしょう。
この記事では、あなたのブログを読みやすくするために今すぐ出来る5つの施策をまとめました。
今日から記事を書く時にこれを意識するだけで、あなたのブログの読みやすさは劇的に向上します!
目次
ブログ記事を読みやすくするための施策

ブログ記事を読みやすくするための施策として、第一に意識すべきは「文字の連続を減らすこと」です。
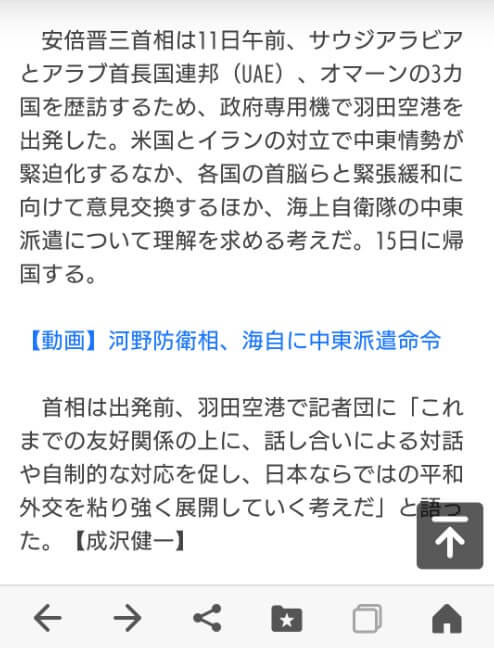
具体的に言うと、スマホで読んで1画面が全て文字という事は無いようにしましょう。
見た目的にもインパクトが低く、8割以上はスクロールで飛ばされます。

ニュース記事ですら、途中でアクセント(リンク)を入れています。
大体の目安として、PCで3~5行毎には以下のアクセントを入れるように意識してください。
- 画像を差し込む
- 箇条書きにする
- テーブル(表)にする
- 囲み枠を使う
- 吹き出しを使う
画像を差し込む
記事の大見出し毎に画像を差し込んで、見た目のアクセントを付けます。
商品紹介記事などでは当然ながら自分で撮った商品の写真。
その他の記事でも、フリー素材などから加工してイメージ画像を使うようにしましょう。
箇条書きを使う
文章ではなく箇条書きにすることで、スクロール中でも目につきやすく読みやすくなります。
宅配のお弁当サービスを申し込んでみたんですが、実際食べてみるとこれが美味しいんですね。
健康志向だから薄味かと思ったけど、スパイスなどを使って味がしっかりついていて驚きました。
料理の時間が減ったので、その間に掃除とか片付けとか出来るしダイエットにも良さそうで大満足です。
これだとイマイチ要点が伝わりづらく、読み飛ばされやすい。
箇条書きにすることで、書くときもまとめやすくなります。
宅配のお弁当サービスは、実際申し込んでみるとメリットが一杯でした!
- 健康志向なのに美味しい
- 薄味かと思ったけどスパイスでしっかり味ついてる
- 料理の時間が減って他の家事ができる
- 掃除も片付けもはかどって生活の質が上がった
- ダイエットにも良さそう
結果的に大満足でした♪
箇条書きは必ずリストタグを使う
箇条書きをするときは、ただの・ではなく必ずリストタグを使うようにして下さい。
HTMLタグを利用することで、Google様にも「ユーザーのためにタグも適切に使って読みやすく作ってますよー」とアピールできます。
・項目1
・項目2
・項目3
【リストタグ使用】
- 項目1
- 項目2
- 項目3
<li><strong>項目1</strong></li>
<li><strong>項目2</strong></li>
<li><strong>項目3</strong></li>
</ul>
テーブル(表)を使う
箇条書きと同じで、表に出来るところはどんどん表にしていきます。
WordPressもSIRIUSもデフォルトでテーブルの作成機能が備わってるので、積極的に使っていきましょう。
特に、商品の値段やサプリの成分など「他のサイトにも書いてあること」はどんどん表にして見やすくし、ボリュームも省略してしまいましょう。
検索結果に表示されることも!
こちらは単品で買うと4,980円で、楽天やAmazonでも同じ値段でした。
しかし、公式サイトで定期購入にすると初回限定で1,980円!
2位回目以降は3,980円になるので、とってもお得です。
定期購入の回数縛りはなくいつでも解約できますよ。
こんな事は他の人のサイトにも何百と書いてあるので、いちいち文章にする必要は無いです。
テーブルでまとめて済ませましょう。
読者的にも見やすく伝わりやすくなります。
| 単品購入 | 4,980円 (楽天・Amazonも同じ) |
|---|---|
| 初回限定(定期) | 1,980円 |
| 次回以降 | 2,980円 |
| 定期購入の回数条件 | 無し 辞めたくなったらいつでも解約できるので安心です! |
囲み枠を使う
箇条書きに出来ない、表にも出来ないで文章ばかりが続く場合は、重要な部分などに囲み枠を使うことでアクセントを付けます。
SIRIUSではデフォルトでボックス装飾が出来るので積極的に使いましょう。
WordPressの場合は、CSSとHTMLをコピペするだけで使えるテンプレートが公開しているサイトが沢山あります。
⇒【CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30
CSSの知識があれば、自分でカスタマイズもすぐ出来ますよ。
慣れるまで勉強ですが、やってみて下さい。
吹き出しを使う
WordPressはプラグインを導入することで吹き出し装飾を使えます。
これも文章の間に差し込むことでアクセントになり、注目させるのに有効です。
吹き出しはカジュアルな印象も与えるので、読者に親しみやすさを持ってもらう上でも良いですね。
ただし、PCで丁度いい大きさだと思ってもスマホだとアイコンが大きすぎて逆に読みづらくなる場合もあります。
Word Balloonは有料版だとPCとスマホで吹き出しデザインを変えられるので見え方にも気を使いましょう。

文字の連続を減らして記事を読みやすくしよう
- スマホで1画面文字だけは絶対NG
- PCで3~5行ごとにアクセントを入れる
- 他のサイトにも書いてあることはまとめてボリュームを減らす
- CSSやプラグインも活用する
記事を読んでもらうためには、内容以上に見た目の読みやすさが重要です。
人は見た目が9割。記事も見た目が9割。
見た目が良くなきゃ中身は見てもらえません。
この記事の施策を意識して、見やすさを上げて行きましょう!
最後まで読んでいただきありがとうございました。
ブログランキング参加中。よかったらポチッとお願いします。























この記事へのコメントはありません。