使いにくいよね?

SIRIUSは、サイトアフィリエイターなら知らぬ者はいない神ツールです。
アフィリエイト用のHTMLサイトを作るなら、SIRIUSだけあればオールOK。
発売から10年近く経つはずですが、未だに「SIRIUSが強すぎて競合ツールを作る人が現れない」というのが現状じゃないでしょうか?
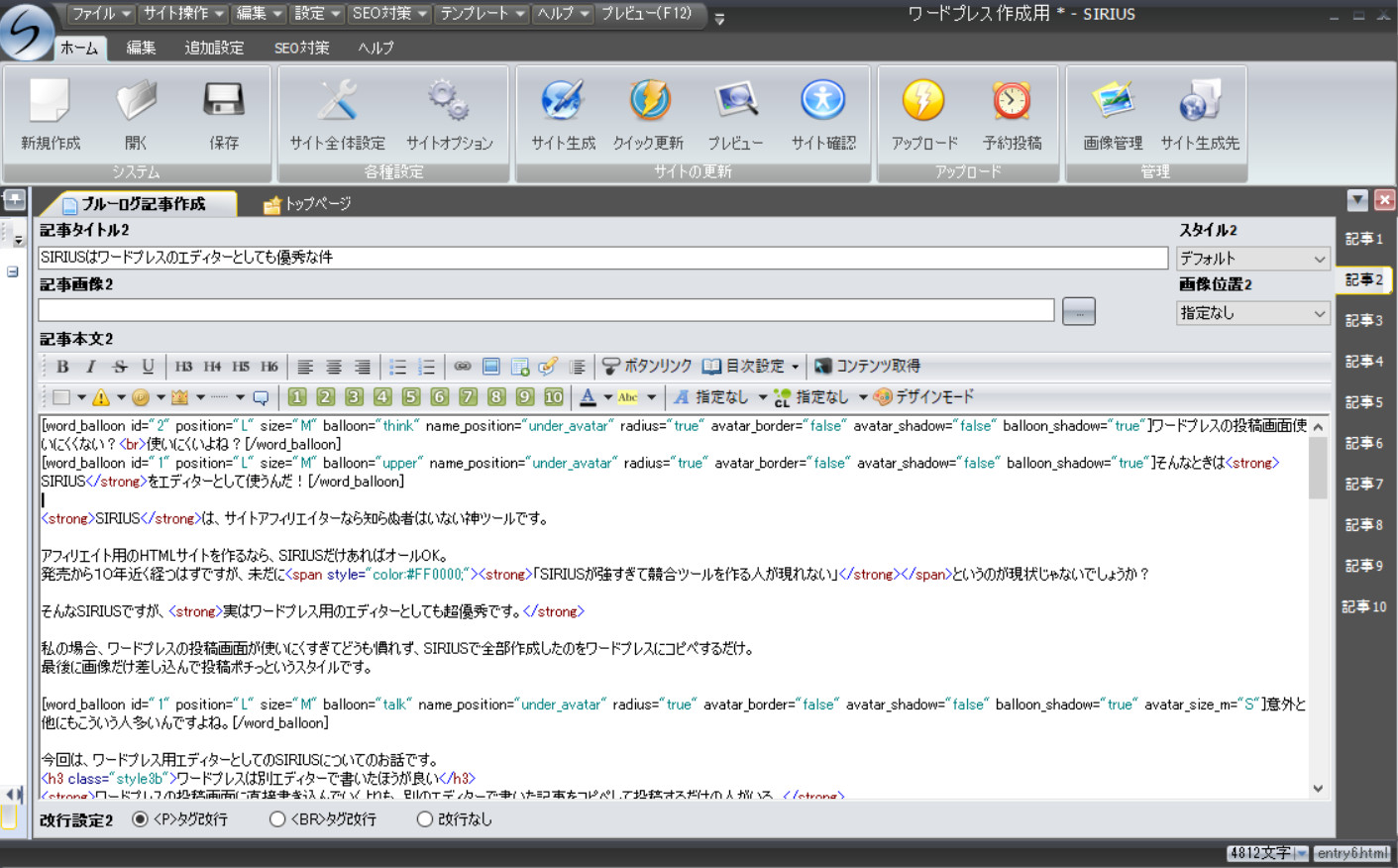
そんなSIRIUSですが、実はワードプレス用のエディターとしても超優秀です。
私の場合、ワードプレスの投稿画面が使いにくすぎてどうも慣れず、SIRIUSで全部作成したのをワードプレスにコピペするだけ。
最後に画像だけ差し込んで投稿ポチっというスタイルです。
今回は、ワードプレス用エディターとしてのSIRIUSについてのお話です。
目次
ワードプレスは別エディターで書いたほうが良い
ワードプレスの投稿画面に直接書き込んでいくよりも、別のエディターで書いた記事をコピペして投稿するだけの人がいる。
私もその一人ですが、何故わざわざそんな事をする必要があるのか?
理由は以下の3つです。
- 単純に使いやすい
- HTMLを覚えられる
- HTMLの方が自由度が高い
順番に説明します。
単純に使いやすい
長年SIRIUSを使い込んできた自分だからかも知れませんが、ワードプレスって使いにくく無いですか?
SIRIUSの方がよっぽど使いやすい、というか気が利くんですよね。
例えば、以下の箇条書きをリストタグで囲うとき。
- 項目1
- 項目2
- 項目3
SIRIUSであれば、項目1~3まで全選択してリストボタンを押せば一発。
しかしワードプレスだと、一行づつ選択していかないと上手く行かない
強調タグも同じだし、例えば一つの文に「強調+赤文字+大文字」など複数の装飾を加える場合、ワードプレスは一回ごとに選択が解除されてしまうので選択しなおさないと行けない。
SIRIUSに慣れていると、この辺が地味にストレスになります。
HTMLを覚えられる
特にワードプレスのビジュアルエディターを使用している人の場合、HTMLの知識がなくても装飾タグなどを使うだけで記事が作れてしまいます。
それはそれで悪い事では無いかもしれませんが、「HTMLを覚えられない」というデメリットもあります。
ワードプレスであっても、より自分のイメージに近いサイトを作りたいならHTMLの知識は必須です。
加えて、ビジュアルエディターで修正を繰り返すとHTMLコードがめちゃくちゃになりやすいので、SEO上もマイナスになる可能性があります。
HTMLの方が自由度が高い
前項に付随しますが、本当にイメージ通りの記事を作るためには自分でHTMLタグを打ったほうが早いし正確です。
これを考えた時、ワードプレスHTMLエディターの狭い画面でコツコツ打つより、使い慣れている別のエディターで書いたほうが圧倒的に快適だという人が多いんですね。
SIRIUSをワードプレスエディターとして活用する
ワードプレス用のエディターとして優秀なソフトはたくさんあると思いますが、SIRIUSを持っている方はSIRIUSを活用したほうが良いです。
私も長年SIRIUSばかり使ってきたので、やはりワードプレスであってもSIRIUSが便利。
主な利点は以下の3つです。
- 下書きをサイト毎に保存・管理できる
- クイックタグを登録できる
- 画像を作れる
記事の下書きをサイトごとに保存できる
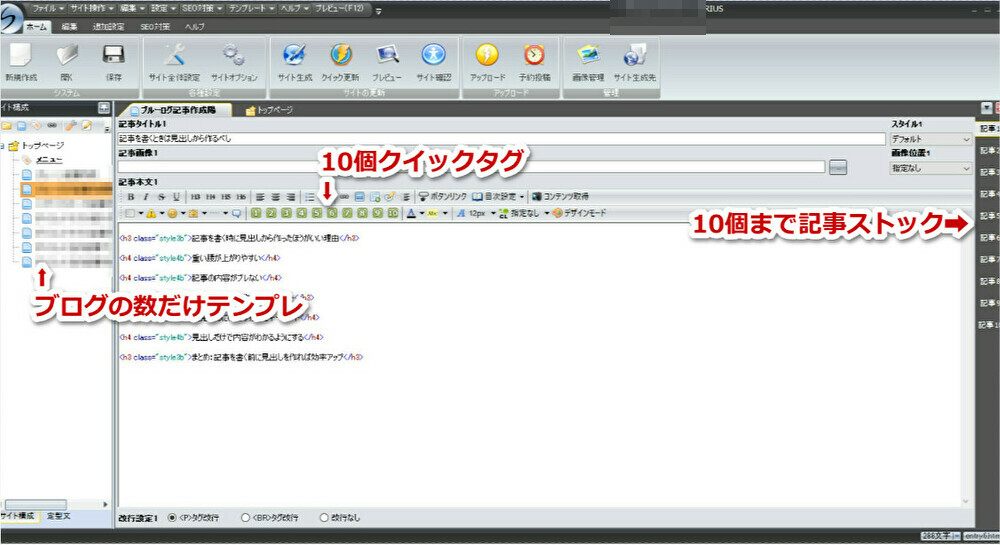
SIRIUSはもともとHTMLサイトを量産するためのツールなので、例えば「ワードプレス作成用(URLは無しでOK)」などの新規サイトを一つ作ってエディターとして活用します。
上の画像で説明しているように、「個別記事」を各サイト毎に作成し、よく使うテンプレートなどを記入しておきます。
また、個別記事1つ毎に10記事まで保存ができるので、ここに記事の下書きや見出し構成などを作って保存・管理できるのも便利です。
クイックタグを登録できる
SIRIUSのHTMLコードは独自の物も多いですが、クイックタグの部分には任意のタグを10個まで登録できます。
SIRIUS・ワードプレス共通の文字装飾タグなどでも良いし、ワードプレス専用のタグを入れてもOK。
元々SIRIUSには独自の装飾ボタンがたくさんあるので、このクイックタグエリアはワードプレス専用としても不便ではありません。
ちなみに、私が登録しているのは以下の通り
- 赤文字
- 青文字
- ワードプレス用囲いタグ×3
- ワードプレス用見出しタグ
- ワードプレス用リンクタグ
画像を作成できる
これもSIRIUSが「神ツール」と呼ばれる所以の一つ。
SIRIUSのヘッダー作成、ボタン作成機能はめちゃくちゃ優秀です。
事実、このブログの画像はほぼ全てSIRIUSで作成しています。
※モザイク処理だけはバナー工房
私の場合、元々写真が趣味なのでPhotoshopも持っているんですが、ブログのアイキャッチや差し込み画像をちゃちゃっと作るくらいなら、SIRIUSで十分なんですよね。
軽いから起動も早いし、余計な機能が無いのでシンプルで使いやすいです。
お金に余裕があれば買っても良いかも。
まとめ:ワードプレスもSIRIUSで効率化!
- ワードプレスは別エディターで書いたほうが効率的
- ブログやるならHTMLの知識は必須
- SIRIUS便利すぎワロタ
時の流れは早いもので、今現役のアフィリエイターはSIRIUSの前に「AQUAS」なんてのがあったことを知ってる人のほうが少ないんじゃ無いでしょうか…?
今ではメインサイトもワードプレスに以降して勉強中の私ですが、今なおSIRIUSは大活躍してくれています。
高額なツールですが、ワードプレスをメインにしながらも今後HTMLサイトで収益源の分散を計るなら、SIRIUSを買っておいて損はないですよ。
⇒次世代型サイト作成システム「SIRIUS」ダウンロードはこちら
・アフィリエイトを超効率化! 次世代型サービス『SCK』
最後まで読んでいただきありがとうございました。
ブログランキング参加中。よかったらポチッとお願いします。

























この記事へのコメントはありません。