こんにちは。tetsuyaです。
ブログに画像を挿入するとき、alt属性はちゃんと書いていますか?
面倒臭がってやらない人も多いですが、だからこそ細かいところもしっかりやる人と差が付きます。
今回は、画像のalt属性をしっかり書くことはSEOにも重要という話をします。
細かい積み上げが将来的に大きな差になります!
【要点】
- 画像のalt属性を書くのはブロガーのマナー
- alt属性とtitle属性を最適化すると質の高いコンテンツに
- ウェブ検索で下位でも画像検索で上がる可能性あり
目次
画像のalt属性とは?
まず、画像のalt属性ってそもそも何?というところから説明します。
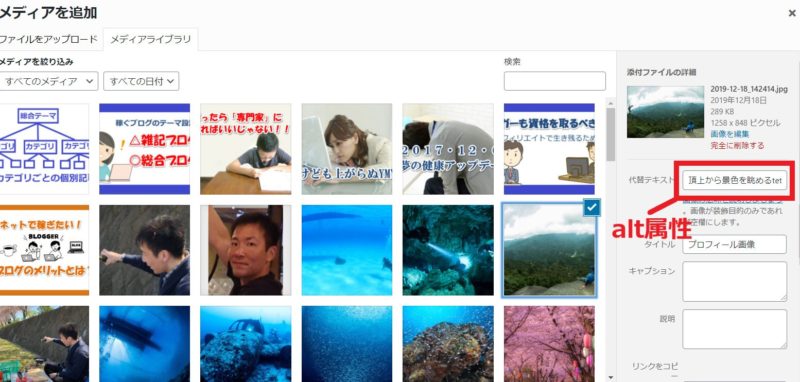
alt属性とは「代替テキスト」とも言われ、WordPressで記事に画像を挿入する際、メディア管理画面で画像を選択した時に、右上に表示される部分です。
何も書かなければ、alt属性は空白のまま記事に画像が挿入されます。
本来、ここには適切な代替テキストを挿入する必要があります。
ネット回線が未発達な地域のユーザーは、画像を読み込むのに時間がかかるために代替テキストを読んでコンテンツを理解するしかありません。
また、視覚障害者の方はページの音声読み上げツールを利用してブログを閲覧するため、この時画像の代わりにaltテキストが読み上げられます。
alt属性の記入はブログ作成者のマナー
alt属性をしっかりと記入することは、低速回線を利用している方や視覚障害者の方にも自分のブログを不便なく読んでもらうための、ブロガーのマナーとも言うべき問題です。
- 誤字脱字をしない
- 適切な日本語を使う
- わかりやすい構成にする
こういった点と同レベルで、alt属性もしっかり書くのが良いコンテンツの条件です。
この点は、Googleのサーチコンソールヘルプでもハッキリ書かれています。
Google では、画像の掲載順位を決定する際にページのコンテンツの品質を考慮します。
https://support.google.com/webmasters/answer/114016?hl=ja
alt属性の正しい書き方
ait属性の重要性がわかったところで、alt属性の正しい書き方について知っておきましょう。
何も難しく考える必要はなく、単に「その画像を一言で表す言葉」で書いてください。
単語の羅列ではなく、文章になっている方が望ましいです。
googleサーチコンソールヘルプでは、次のような例文が示されています。
良い例
<img src=”puppy.jpg” alt=”子犬”/>最も良い例:
<img src=”puppy.jpg” alt=”持ってこいをするダルメシアンの子犬”>悪い例
<img src=”puppy.jpg” alt=”子犬 犬の赤ちゃん 小さな子犬 レトリーバー ラブラドール ウルフハウンド セッター ポインター ジャックラッセル テリヤ ドッグ フード ドッグフード 安い 子犬の餌”/>

上の画像にalt属性を書くとしたら「子犬」でも悪くはありませんが、「持ってこいをするダルメシアンの子犬」とわかりやすく書いたほうが適切ですよね。
3番めの悪い例は、画像と関係ないキーワードまで詰め込んでおり、いわゆる「altスパム」と呼ばれる手法です。
一昔前は、一見サイト上には表示されないaltの部分にSEOキーワードを詰め込んで上位表示させるスパムが流行りましたが、現在では速攻で見抜かれてペナルティを喰らいます。
小細工はせずに真っ当なコンテンツを作りましょう。
参考までに、私の以前のツイートからも引用。
画像のaltタグちゃんと書いてますか?
面倒でも適切なaltを書くことはSEO的にも重要です。
これは僕が撮った写真ですが、altを書くなら
適切:ウミガメ
最適:こっちを向いてくれたアオウミガメ
スパム:ウミガメ,亀,カメ,スキューバダイビング,#ブログ書け #ブログ仲間募集中 #アフィリエイト pic.twitter.com/RZ58NusTHU— tetsuya@ブルーログ・専業アフィリエイター (@tetsuya_bluelog) December 2, 2019
画像を挿入するたびにいちいちaltを書くのは面倒ですが、これをやるかやらないかが積み重なって大きな差になっていきます。
なるべく早く、altもしっかり書くことを習慣化しましょう。
alt属性がSEO上も重要な理由
alt属性は、Google検索結果で上位を目指すSEO上も重要です。
Googleのアルゴリズムは、ブログのテキストと画像を瞬時に読み込んでコンテンツの内容を解析します。
この時、画像のalt属性が「その画像が何を意味するのか?」を判断する上で重要になります。
同じように、画像のtitleも解析に利用されており、altとtitleを適切に書くことで、Googleが画像を判断する手助けになります。
Googleは、良いコンテンツの例としてテキストと画像を適切に組み合わせて、ユーザーによって読みやすくわかりやすいコンテンツを作るよう推奨しています。
ユーザーにとって、より分かりやすくするために画像はテキストを補完するものであり、テキストは画像を補完するものです。
テキストの合間に画像を挿入する場合は、altは前後の文章と繋がるように書くことがポイントです。
【例】
箱根レイクホテルの朝食はヘルシーなのにボリュームもあって最高でした。
特にパンが美味しい。
特製のジャムとよく合います。
<img src=”bread-jam.jpg” alt=”箱根レイクホテルの朝食のパン”>
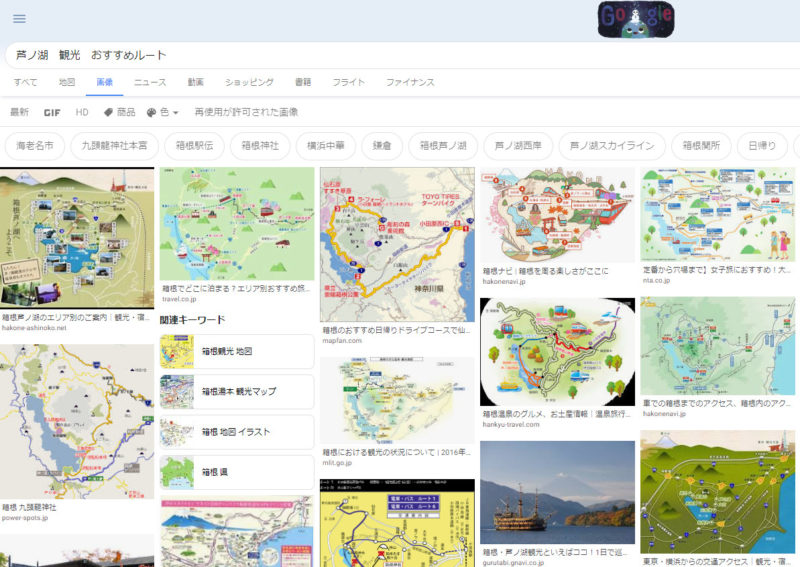
ウェブ検索で上位になれなくても画像検索で上がることもある
ご存知かと思いますが、Googleの検索ではウェブ検索の他にも、画像検索や動画検索があります。
これらの検索順位はリンクしておらず、ウェブ検索と画像検索では全く違うサイトが上位に表示されることがあります。
ここが個人ブロガーの狙い目で、ウェブ検索には競合サイトがひしめいていて中々上がれない場合でも、画像検索では簡単に上位に行ける可能性があります。
ちょっと凝った画像を作ってブログに挿入しておくだけでも、画像検索では簡単に上位表示できます。
この時、altをしっかり書いているかいないかが、決定的な差になります。
画像検索を使うユーザーは以外なほど多く、サーチコンソールでもウェブ検索ばかり見ていると画像検索の流入を見逃すことがあります。
オリジナルの画像をしっかり作り、適切なaltを記入してコンテンツの質を高めましょう!
最後まで読んで頂きありがとうございました。
























この記事へのコメントはありません。