
すぐに出来ることはある?
こんにちは。tetsuya(@tetsuya_blulog)です。
キャリア10年の専業アフィリエイターが、「関連性を高めるSEO」について解説します。
特に今回は、ブログの「サイドバー」について。
色々なブログを眺めていると、個別記事ページのサイドバーに新着記事やら人気記事やらを無造作に表示している方が多いです。
これって、知らず知らずのうちにSEOのマイナスポイントになっているかも。
この記事では、サイドバーの関連性についての意味と、関連性を高めるプラグインを紹介します!
目次
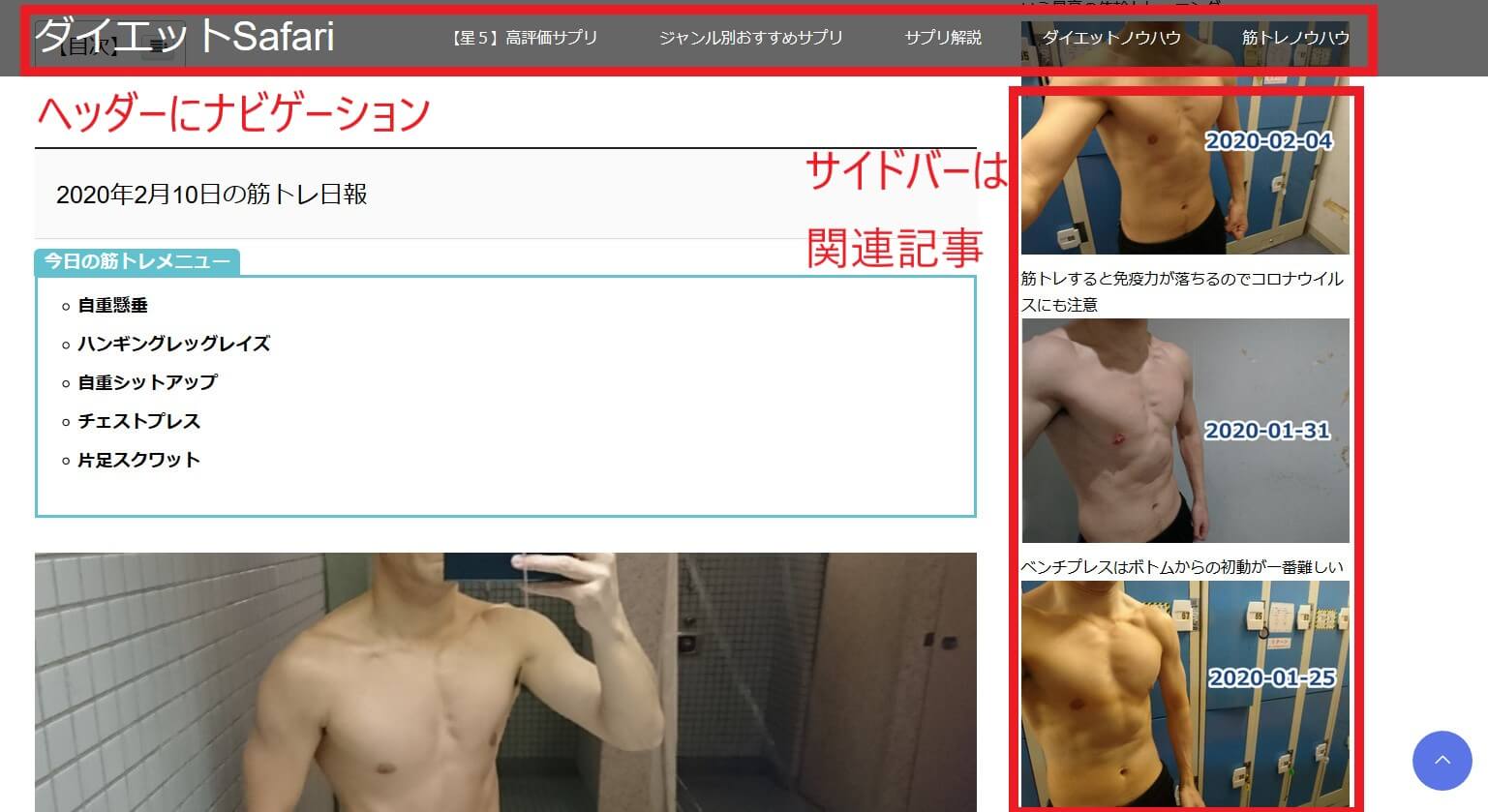
サイドバーはナビゲーションとは見なされない
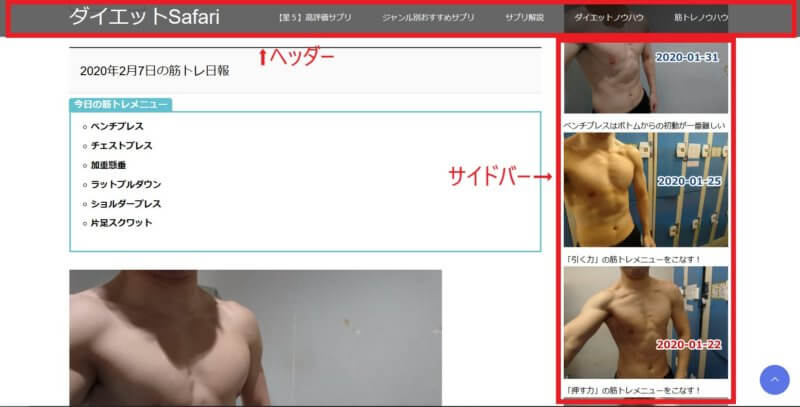
記事数の多いダイエットブログの方で解説します。
ブログのヘッダーとフッターは「ナビゲーションメニュー」と見なされ、ここにカテゴリメニューや検索窓などを設置してユーザビリティを高めることはSEO的にも有効です。
つまり、ナビゲーションメニューに関連性の低いコンテンツが表示されていてもSEO的に問題はありません。
ただし、
個別記事ページのサイドバーはナビゲーションとは見なされません。
ナビゲーションになるのはヘッダーとフッターです。
よって、個別記事ページのサイドバーは、本記事と関連性の高いコンテンツが表示される事が望ましいのです。
ここで覚えておいて欲しいポイントは、以下の3つです。
- サイドバーに関連性の低い記事が並んでいるとマイナス
- 関連性の高い記事同士が相乗SEO効果
- ユーザーにとってもわかりやすい
順番に説明していきます。
サイドバーに関連性の低い記事が並んでいるとマイナス
サイドバーに、本記事の内容に関連性の低い記事が並んでいると、SEO的にもマイナスとなります。
このブルーログで言えば、ブログ・アフィリエイトに関するカテゴリの他にも、写真や旅行のカテゴリがあったり、雑談のカテゴリもあります。
ブログのSEOの記事のサイドバーに、先日行ったデートの記事やら時事問題に関する記事が並んでいると、「関連性が低い」と見なされてしまうのです。
関連性の高い記事同士が相乗SEO効果
逆に、関連性の高い記事がサイドバーに並んでいると、SEO的にも相乗効果が得られます。
- 本記事にとっては、関連性の高い記事が他にもあることがサイドバーでわかる。
- 関連記事にとっては、関連性の高い記事(本記事)から内部リンクされている。
ユーザーにとってもわかりやすい
言うまでもありませんが、見ている記事に関連性の高い記事がサイドバーに並んでいたら、ユーザーにとってもわかりやすいですよね。
- 関連性SEOに興味を持って見に来た人は、外部リンクSEOやエンゲージメントSEOにも興味を持つはず。
- 伊豆でのダイビング写真に興味を持って来た人は、沖縄でのダイビング写真にも興味を持つ可能性が高い。
サイドバーの関連性を高めるプラグイン

サイドバーの関連性を高めることは大事です。
ですが、ワードプレスで設定する場合、意外と難しいんですよね。
サイドバーのウィジェットは「新着記事」や「人気記事」だと、カテゴリに関係なく表示されてしまいます。
つまり、違うカテゴリで関連性の低い新着記事や人気記事が出てきてしまうんですね。
どうしたものかと思いますが、プラグインを使えば一発で解決します。
List Category Posts

ワードプレスの「List Category Post」というプラグインを使えば、サイドバーに関連性の高い記事だけを表示出来ます。
ListCategoryPostsの機能は非常にシンプルで、「本記事と同じカテゴリの記事を表示するウィジェット」です。
これは関連性SEOには必須のプラグインですね。
List Category Postsの使い方
インストールして有効化したら、ウィジェット設定画面に「ListCategoryPosts」が表示されるので、基本ウィジェットか記事詳細ページに追加します。

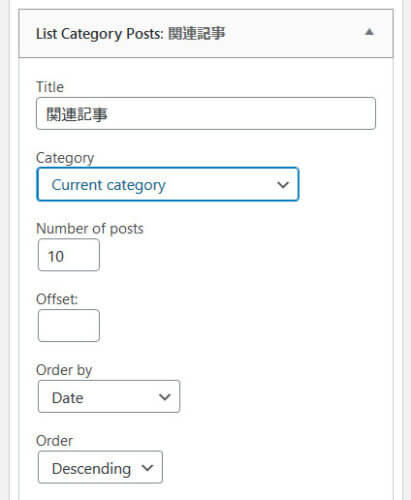
設定項目の前半
- Title:表示される項目名
- Category:表示したいカテゴリ。「Current Category」を選べば本記事と同じカテゴリに。任意のカテゴリも設定可能
- Number of posts:表示する記事の数
- Offset:表示の余白間隔
- Order by:並べ順。「Date」を選べば新着が表示される
- Order:「Desending」で降順。「Asending」で昇順

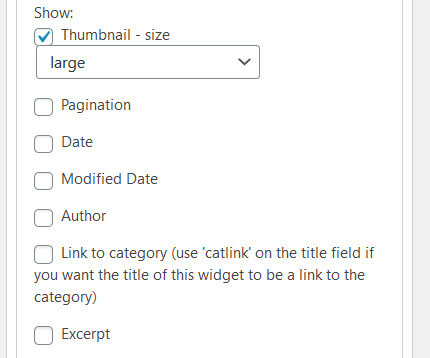
設定項目の後半
- Thumbnail – size:表示する画像の大きさ。
- Pagination:複数ページの記事をページ毎に表示するか
- Date:投稿日時を表示するか
- Modified Date:最終更新日を表示するか
- Author:著者を表示するか
- Link to category:カテゴリページへのリンクを表示するか
- Excerpt:抜粋を表示するか
サイドバーの関連性はSEOの盲点?
- サイドバーはナビゲーションと見なされない
- サイドバーに関連性の低い記事が表示されると低評価
- サイドバーはプラグインを使って関連性の高い記事を表示しよう
SEOの要素の中でも、「関連性」は見落とされがちなポイントです。
多くの人は「関連性の高い記事をたくさん書けば良いんでしょ?」くらいの認識しかありませんが、記事をたくさん書いた所でそれが適切に表示されていなければ片手落ち。
サイドバーに新着記事や人気記事を表示しているブログは多いですが、関連性の高い記事だけにまとめた方がSEO的には高評価になりますよ!
最後まで読んでいただきありがとうございました。
ブログランキング参加中。よかったらポチッとお願いします。
























この記事へのコメントはありません。