TCDテーマ「GENSEN」の初心者向けカスタマイズを紹介します。
GENSENはカスタマイズしないと何も表示されず、独自仕様のコンテンツビルダーを使いこなさないといけない初心者に厳しい仕様。しかし使い方を覚えれば自由自在にカスタマイズできるようになり、とても便利です。
この記事で紹介している部分だけでも覚えれば、かなりカスタマイズにも慣れると思いますよ!
GENSENの詳しいレビューについては、こちらの記事をご覧ください。
目次
GENSENは最初トップページに何も表示されない

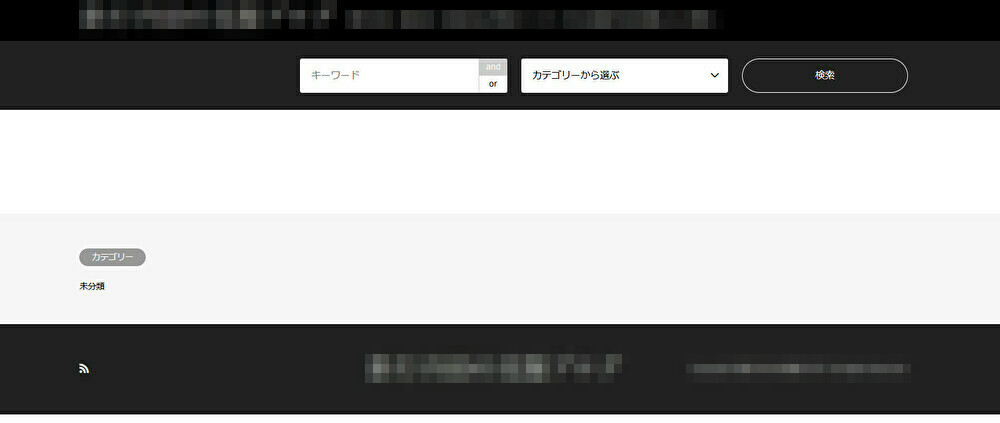
ご覧の通り、GENSENを有効化した最初はトップページがまっさらでビビります。
ここまで更地だと何から初めて良いかわかりませんが、とりあえずこの状態で放置は不味いので、まずはトップページから作っていきましょう。
ここで時間を食ってしまうと、トップページが更地のままの状態となり、訪れたユーザーに不信感を与えてしまいます。デフォルトで更地というのはTCD共通でよくある仕様で、ここは大きなデメリットと言えるかも知れません。
TCDテーマオプションからトップページを作ろう

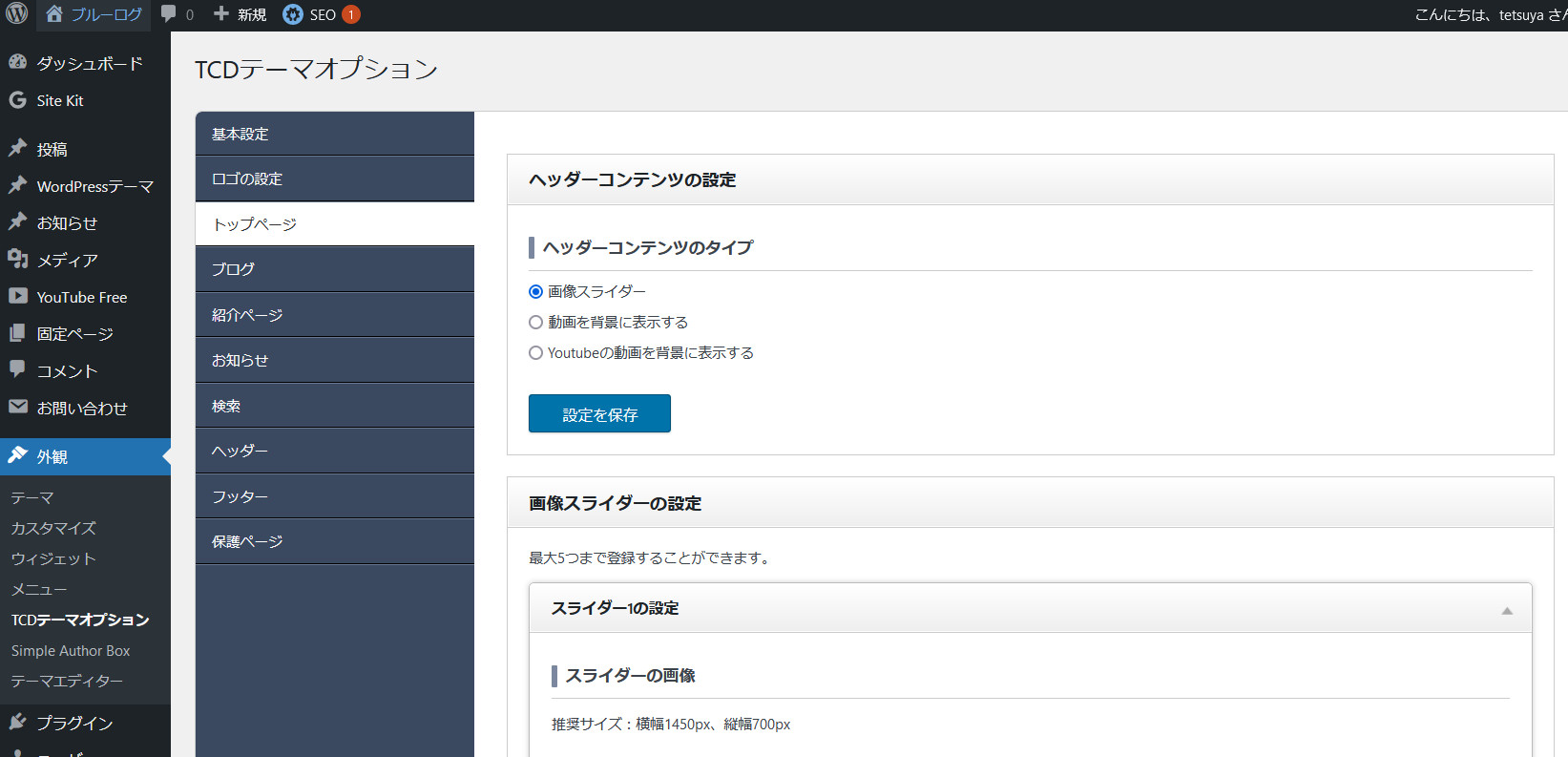
外観>TCDテーマオプション>トップページ
トップページが更地では不味いので、GENSENを有効化したら最初にトップページを作りましょう。
WordPressのダッシュボードの「外観」>「TCDテーマオプション」>「トップページ」からコンテンツビルダーを使用します。
とりあえずトップに追加していくべきコンテンツ
GENSENはトップページを柔軟にカスタマイズできるので、試行錯誤を繰り返しながら理想に近づけていくと良いでしょう。
しかし取り急ぎ体裁を整えるために、まず最低限トップに追加しておくべきコンテンツを順番に見ていきます。
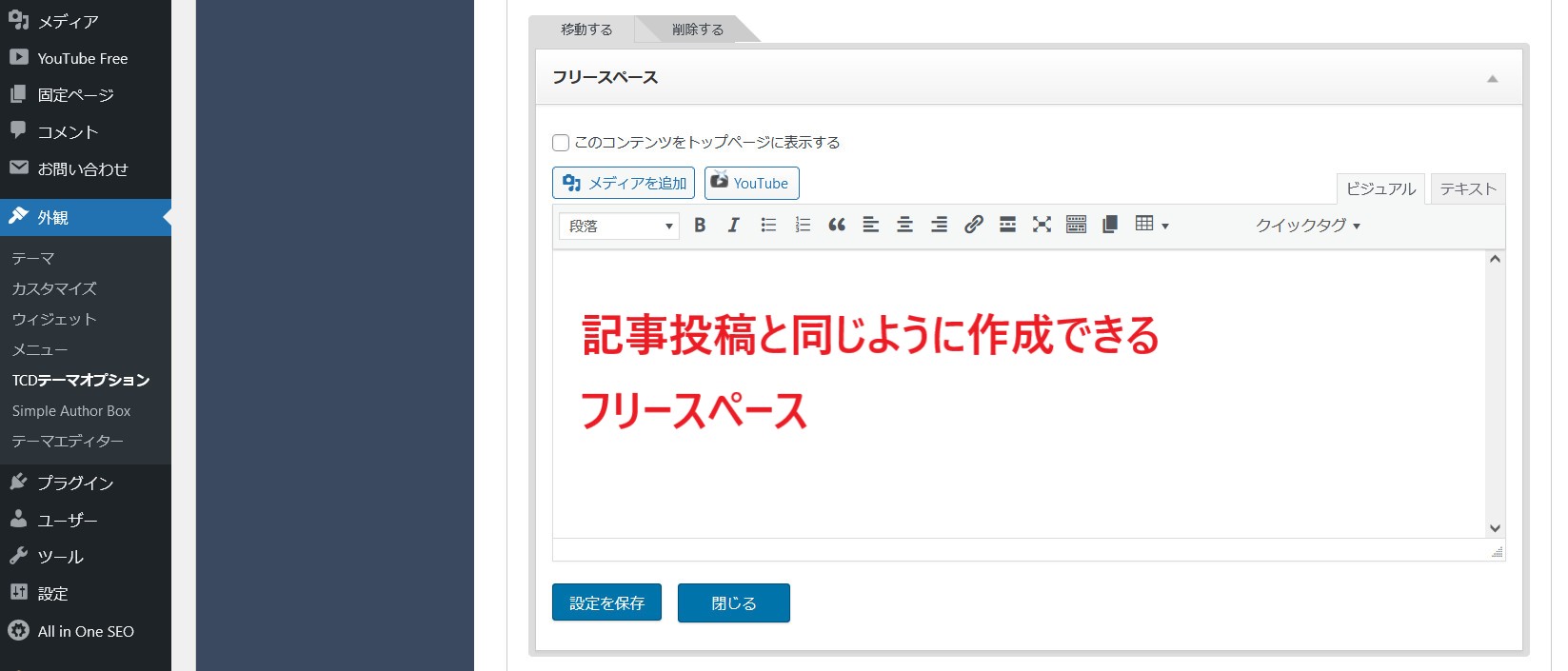
フリースペースでイントロダクションを書く
GENSENはトップページにフリースペースを使え、このエディタは投稿画面と同じなので、タグも使っていくらでも書けます。

コンテンツビルダー
何ならこのフリースペースだけでトップページを一つの記事にしてもいいですが、まずはサイトの紹介文などを書いておき、イントロダクションとしましょう。
最新記事一覧
これだけあれば、何とかブログの形になります。
GENSENのトップページは最新記事が正方形のサムネイルで表示され、PCでは横4列、スマホでは横2列となります。最低8記事くらいでも投稿されていれば、最新記事がズラッと並んでブログっぽくなりますね。
なお記事一覧の下の「記事一覧へ」ボタンを表示するには、TCD独特の作業が必要です。詳しくは以下の記事をご覧ください。
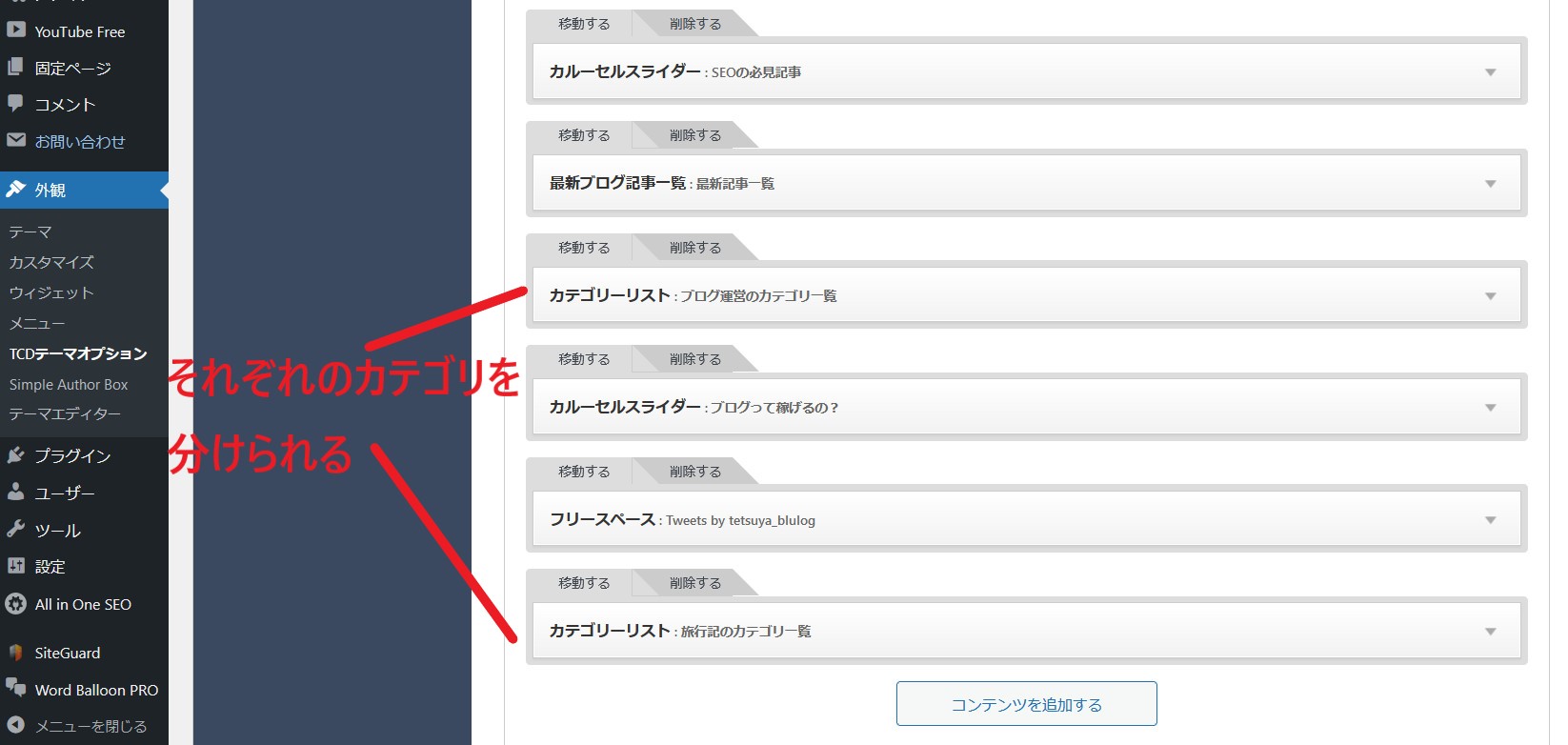
カテゴリ一覧
記事のカテゴリが増えてきたら、カテゴリ一覧も表示しましょう。
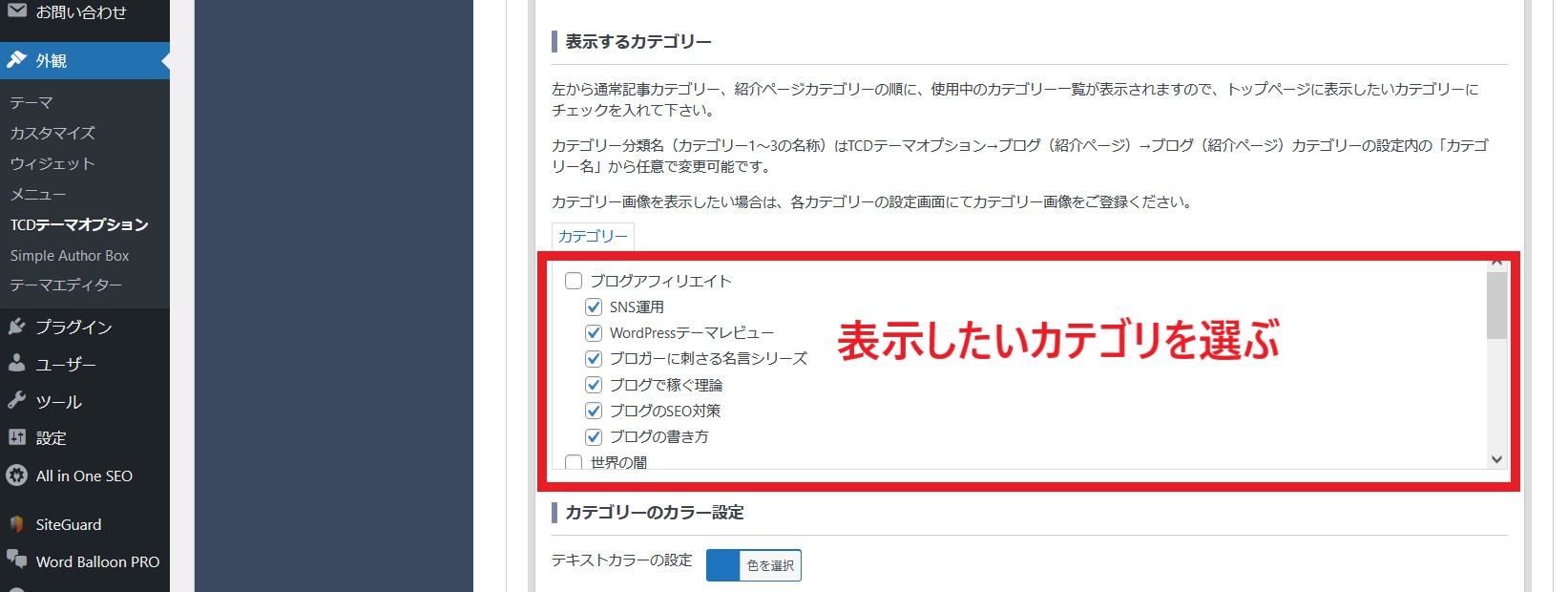
このカテゴリ一覧は、コンテンツごとに表示したいカテゴリを選べます。例えば当ブログのトップページを見て頂ければ分かる通り、ブログ運営についてのカテゴリ一覧と、旅行・写真についてのカテゴリ一覧を別々の場所に表示しています。

コンテンツビルダー

コンテンツビルダー
カテゴリの分類が進んでくると、こういった配置にも出来るので、GENSENはやはりポータルサイトなどの大型ブログ向きのテーマと言えますね。
おすすめ記事スライダー
ブログを訪れた人全員に見てもらいたいおすすめ記事は、カルーセルスライダーで表示しましょう。
カルーセルスライダーに表示する記事は「最新記事」「おすすめ記事1」「おすすめ記事2」から選べます。おすすめしたい記事の編集画面から、サイドバーの「おすすめ記事」の部分にチェックを入れると、スライダーに表示されますよ。

記事の投稿画面
「おすすめ記事」1と2でジャンルを分け、それぞれ6記事くらいずつ選んでおくと良いでしょう。
ヘッダーバナー
GENSENの特徴である大きなヘッダーバナーも、せっかくなので表示しておきたいですよね。
推奨サイズ「1450×700」の画像を用意し、スライダーに設定します。サイズを指定した画像の作成は、Canvaを利用すると便利ですよ。
またこの画像スライダーには「見出し」「キャッチフレーズ」「ボタン」を設置でき、ボタンからリンクを飛ばすことが出来ます。スライダーは5枚まで増やせるので、収益化ページやプロフィールページを大きなバナーで誘導できます。
GENSENはカスタマイズしてデザインを楽しもう
- GENSENはカスタマイズしないとまっさら
- とりあえず記事一覧とカテゴリ一覧をつくる
- コンテンツビルダーは慣れれば快適に使える
最後まで読んでいただきありがとうございました。
ブログランキング参加中。よかったらポチッとお願いします。





















この記事へのコメントはありません。