
こんにちは。tetsuya(@tetsuya_blulog)です。
キャリア10年の専業アフィリエイターが、「ブログ記事内の効果的な画像の使い方」について解説します。
画像のない記事は問答無用で低品質です。
今やそれは認めざるを得ない事実。
文字だけが羅列された画面を見ただけでブラウザバックする現代人は、画像を効果的に使っていないブログなど読む気になりません。
この記事では、記事内で使う画像の効果的な使い方や使いどころを解説します!
目次
記事内での効果的な画像の使いどころ

ブログ記事内に画像を差し込む際の代表的な使い方、使いどころを解説します。
この3点に画像を差し込むだけでも、ブログの見栄えや読みやすさは格段に上がるのでぜひ試して下さい。
- 商品の実物画像
- 視覚的に説明する画像
- 文字の連続になるのを避ける画像
商品の実物画像
アフィリエイト記事を書くなら、商品の実物画像は必須ですよね。
- 実際に使っていることの証明
- 読者に使用感をイメージさせる
- 公式HPでは見れなかった視点
これらを提供し、記事の信頼性や読者へのアピールのためには画像が超重要です。
より使用感をイメージしやすい写真を撮る

とあるサプリのメーカー提供画像。
粒やパッケージの大きさがよくわかります。
商品の写真を撮る際は、インスタ映えするようなキレイな写真の他に、実際の使用感がよりイメージしやすい写真を撮りましょう。
サプリであれば、粒の大きさやパッケージの大きさ。
化粧品であれば、テクスチャを伸ばしたところなど、実際に使っているからこそ重要と思える写真があると、読者のニーズを満たすことが出来ます。
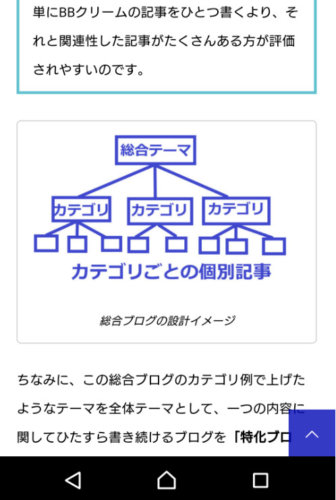
視覚的に説明する画像

簡単にでも画像があると頭に入りやすい
ブログは文字だけでなく、画像も組み合わせることで内容を理解しやすくなります。
文字では中々伝わらないことも、画像にすればわかりやすい。
特別な技術がなくても、マイクロソフトペイントで作ったような画像でも無いよりはよっぽど良いですね。
文字の連続になるのを避ける画像
スマホでスクロールして、文字だけで真っ黒の部分が多いと読む気をそがれます。
現代人はなかなか長文を読むことが出来なくなっているので、途中で画像を差し込むことで記事にメリハリが生まれ、読みやすくなります。
また、文字の合間に綺麗な画像を差し込むことで目を休める効果があることも分かっています。
大見出しの下に画像を入れる

大見出しの下にはイメージ画像を入れる
具体的には、大見出し毎に画像を差し込むことで文字の連続をかなり避けられます。
大見出しの下には、その見出しのテーマに沿ったイメージ画像を差し込むようにしましょう。
ブログ記事の画像を作る時のポイント
単にフリー素材を使うのではなく、自分で加工してオリジナル画像を作る場合のポイントを解説します。
誰でも出来る簡単なことですが、人間の心理的にも有効なテクニックです。
- 目線の先に文字を入れる
- 困ったら3B
目線の先に文字を入れる

画像内に人物と文字を配置する際、必ず人物の目線の先に文字を入れるようにします。
人間は無意識のうちに人物に注目し、さらにその人物の目線の先を注目してしまう癖があります。
これを利用して、人物の目線の先に読ませたい文字を入れましょう。
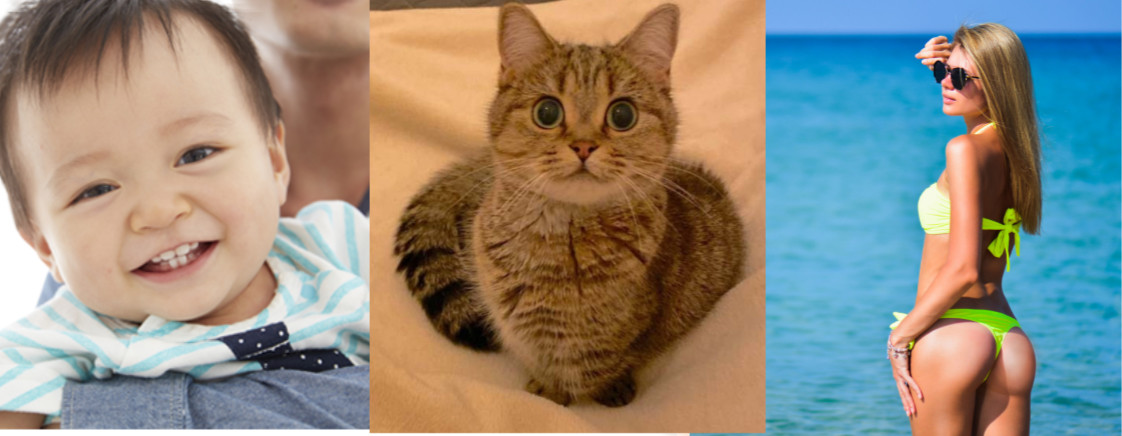
困ったら3B

- Baby(子ども)
- Beauty(美男美女)
- Beast(動物)
この3つは、人間が無意識のうちに心を開いてしまう要素です。
画像選びに困ったら、とりあえずこの3つのどれかを差し込んでおけばOK
一番注目させたい画像には、この3つの要素を加えることで印象に残るメッセージになります。
画像をうまく使って記事の品質を上げよう
- 画像をうまく利用して記事を読みやすくする
- 視線の休憩・視線の誘導は意外と重要
- 困ったら3Bを使っておけばOK
近年のGoogleでは、画像を使っていない記事はSEO的にも評価が上がりづらいと言われています。
ただテキストだけの記事は中々読まれず、ある程度のボリュームを書くなら途中で画像を差し込むのは必須。
ただのフリー素材だけでなく、自分である程度加工する練習もしておいたほうが良いですね!
最後まで読んでいただきありがとうございました。
ブログランキング参加中。よかったらポチッとお願いします。























この記事へのコメントはありません。